2025/12/14
2016/07/10
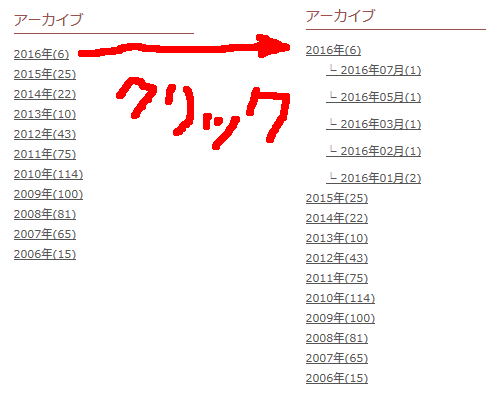
 アーカイブ機能を付けたら長くなったので、アーカイブを折りたたみ式にして表示させてみた。
アーカイブ機能を付けたら長くなったので、アーカイブを折りたたみ式にして表示させてみた。
ソース:
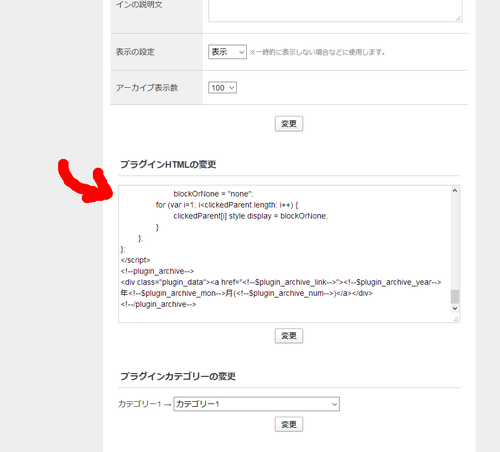
こいつをコピーして、デザイン→プラグイン→アーカイブ→表示設定→プラグインHTMLの変更のテキストボックスにペースト→変更ボタンをクリックすればお手軽に実装可能。

ただし、結構Javascriptから離れた生活を送っていたので、もっと頭の良いやりかたとか、バグがあるかもしれないけど、何かあっても怒らないでね。
あと、何か要望とかありましたらコメント欄から。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
コメント
ただいまコメントを受けつけておりません。
アーカイブを折りたたみ式にしてみた
ソース:
<script type="text/javascript">
window.onload = function() {
var defaultColor = "#555"; // マウスホバーされる前の20XX年の色
var hoveredColor = "#777"; // マウスホバーされた時の20XX年の色
var txDecMouseOut= "underline"; // マウスホバーされる前の20XX年のテキスト装飾(下線要らない場合はnoneに)
var txDecMouseHov= "none"; // マウスホバーされたときの20XX年のテキスト装飾
var listStyleTyp = "└ "; // 月の前の箇条書き記号
var data = document.getElementsByClassName('plugin_data');
var year;
var list = [];
// 全ての月の行を拾って二次元配列listに突っ込んでいく
[].forEach.call(data,function(arg) {
if (arg.parentNode.parentNode.parentNode.children[0].innerText === "アーカイブ") {
var _year = arg.children[0].innerHTML.substring(0,5);
if (year !== _year) {
year = _year;
list.push(new Array());
}
list[list.length-1].push(arg);
}
});
// listに入っている月の行を年ごとに再配置、年でまとめる
// このときにその年の記事の総数も記録
for (var i=0; i<list.length; i++) {
var yearHTML = document.createElement("div");
yearHTML.className = "year";
yearHTML.innerHTML = "<span class=\"innerYear\">" + list[i][0].children[0].innerText.substring(0,5) + "</span>";
list[i][0].parentNode.appendChild(yearHTML);
var totalYearNum = 0;
for (var j=0; j<list[i].length; j++) {
var yearNum = list[i][j].children[0].innerText.substr(9);
totalYearNum += Number(yearNum.substring(0,yearNum.length-1));
yearHTML.appendChild(list[i][j]);
list[i][j].children[0].innerHTML = listStyleTyp + list[i][j].children[0].innerHTML;
list[i][j].children[0].style.position = "relative";
list[i][j].children[0].style.left = "20px";
list[i][j].style.display="none"; // はじめは非表示
}
yearHTML.children[0].innerText += "("+totalYearNum+")";
}
// 年の設定
var innerYear = document.getElementsByClassName('innerYear');
for (var i=0; i<innerYear.length; i++) {
innerYear[i].style.color = defaultColor;
innerYear[i].style.color = defaultColor;
innerYear[i].style.textDecoration = "underline";
innerYear[i].addEventListener('click', childIndicateOnClick);
innerYear[i].addEventListener('mouseover', function(e) {
e.target.style.textDecoration = txDecMouseHov;
e.target.style.color = hoveredColor;
e.target.style.cursor = "pointer";
});
innerYear[i].addEventListener('mouseout', function(e) {
e.target.style.textDecoration = txDecMouseOut;
e.target.style.color = defaultColor;
});
}
// クリックすると表示/非表示切り替え
function childIndicateOnClick(e) {
var clickedParent = e.target.parentNode.children;
var blockOrNone;
if (clickedParent[1].style.display === "none")
blockOrNone = "block";
else
blockOrNone = "none";
for (var i=1; i<clickedParent.length; i++) {
clickedParent[i].style.display = blockOrNone;
}
};
};
</script>
こいつをコピーして、デザイン→プラグイン→アーカイブ→表示設定→プラグインHTMLの変更のテキストボックスにペースト→変更ボタンをクリックすればお手軽に実装可能。
ただし、結構Javascriptから離れた生活を送っていたので、もっと頭の良いやりかたとか、バグがあるかもしれないけど、何かあっても怒らないでね。
あと、何か要望とかありましたらコメント欄から。
コメント
カテゴリー
最新記事
(07/31)
(07/14)
(08/19)
(07/16)
(06/11)
カレンダー
アーカイブ
AD
PR

