2025/12/14
2014/11/01
JavaScriptを使ったシンタックスハイライト自体は
highlight.jsとか、
SyntaxHighlighterとか、
まあ、探すと結構あちこちにあったのですが、何故か全てダメorz
使えてるっていう報告のページもあちこちにあったのですが、外部からJavascriptを呼び出したりしていたため、面倒なのでボツにしました。
最終的に使えると判断したのが、google-code-prettifyでした。
ただ、そのままでは使えないので、色々と作業が必要でした。
Downloadをクリック→prettify-small-なんちゃらかんちゃら.tar.bz2(なんちゃらかんちゃらには年、月)をダウンロード
自分の場合はprettify-small-4-Mar-2013.tar.bz2でした。
自分の環境はLinuxなので特に問題ないのですが(tarコマンドでも使う)、窓とかの場合はLhaplus(ちょっと古いが)とかを使うと良いと思います。
run_prettify.js
prettify.css
です。
¥を¥¥で置換します。
後でHTMLとかCSSをいぢって独自のスキンにする時に地獄を見そうな気がしたので、
そのままコピペではなく、フリースペースを使いました。
JUGEMの管理画面にある
デザイン→▼サイドバー編集→フリースペース
から、フリースペースの5番を選択、編集します。
で、フリースペースの「内容」に、
で、公開する設定にして保存。
そこで、HTMLを編集し、先ほどのフリースペースをheadタグの中にぶち込みます。
JUGEMの管理画面にある
デザイン→HTML・CSS編集
を選択し、HTML編集フォームから、
そして、次に、
</head>
と書いてあるところを探します。
そして、その直前にペーストします。
さらに、
<h3>{freespace_title5}</h3>
<div class="footer_contents">
と
</div>
を削除して、
</head>の直前に来ていれば完成です。
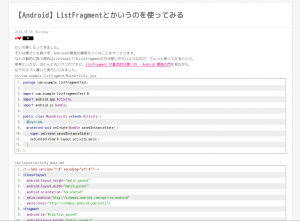
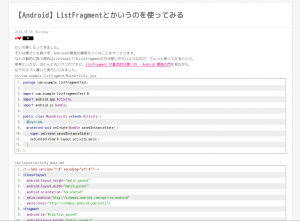
<pre class="prettyprint"><code>~</code></pre>にコードを書き込んでみて、下の例のようになればOKです。
お疲れ様でした。

※なお、変に広い改行スペースになってしまうため、記事の自動改行は無効にした方が良さそうです。
※また、自分の環境ではコード部に行番号を入れる設定に(classにlinenumsを追加)すると、行番号がズレてしまったので、cssの設定でclassがlinenumのやつにpadding-right:10px;の設定を入れてます。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
コメント
ただいまコメントを受けつけておりません。
JUGEMでgoogle-code-prettifyを使う
Javascriptを使えなかったことに腹を立て、エキサイトブログからJUGEMに引っ越して来ました。
というのも、最近Androidに関しての備忘録が増えてきたため、シンタックスハイライトが使えないと色々と気持ちがわるかったのです。
エキサイトブログからJUGEMへの引っ越し方法を簡単に説明すると、
FC2ブログを一回作る
↓
エキサイトブログの内容をFC2ブログでインポート
↓
FC2ブログをエクスポート
↓
JUGEMでインポート
こんな感じになるかと。
一応、Dayanのブログ エキサイト(Excite)ブログからFC2ブログの引越しツール 公開とか
妻のパン屋のブログを自作ツールでエキサイトブログからTumblrに移行した話 - give IT a tryとか
あるわけですが、上のはなぜかエラーでダメで、下の方は面倒だったので、一番FC2経由が楽かと思います。
で、まあ、晴れて(画像の方はまだうまくコピーできてないが)、JUGEMユーザになったわけですが、google-code-prettifyを使うためにかなり悪戦苦闘を致しました。(続きへ)
というのも、最近Androidに関しての備忘録が増えてきたため、シンタックスハイライトが使えないと色々と気持ちがわるかったのです。
エキサイトブログからJUGEMへの引っ越し方法を簡単に説明すると、
FC2ブログを一回作る
↓
エキサイトブログの内容をFC2ブログでインポート
↓
FC2ブログをエクスポート
↓
JUGEMでインポート
こんな感じになるかと。
一応、Dayanのブログ エキサイト(Excite)ブログからFC2ブログの引越しツール 公開とか
妻のパン屋のブログを自作ツールでエキサイトブログからTumblrに移行した話 - give IT a tryとか
あるわけですが、上のはなぜかエラーでダメで、下の方は面倒だったので、一番FC2経由が楽かと思います。
で、まあ、晴れて(画像の方はまだうまくコピーできてないが)、JUGEMユーザになったわけですが、google-code-prettifyを使うためにかなり悪戦苦闘を致しました。(続きへ)
JavaScriptを使ったシンタックスハイライト自体は
highlight.jsとか、
SyntaxHighlighterとか、
まあ、探すと結構あちこちにあったのですが、何故か全てダメorz
使えてるっていう報告のページもあちこちにあったのですが、外部からJavascriptを呼び出したりしていたため、面倒なのでボツにしました。
最終的に使えると判断したのが、google-code-prettifyでした。
ただ、そのままでは使えないので、色々と作業が必要でした。
1.まずはダウンロード(そりゃそうだ)
google-code-prettify - syntax highlighting of code snippets in a web page - Google Project Hostingから、Downloadをクリック→prettify-small-なんちゃらかんちゃら.tar.bz2(なんちゃらかんちゃらには年、月)をダウンロード
自分の場合はprettify-small-4-Mar-2013.tar.bz2でした。
2.解凍(当然)
ただし、面倒なことに拡張子がtarでbz2なのです。自分の環境はLinuxなので特に問題ないのですが(tarコマンドでも使う)、窓とかの場合はLhaplus(ちょっと古いが)とかを使うと良いと思います。
3.中身の確認
今回使うファイルは解凍してできたフォルダの中に入っているrun_prettify.js
prettify.css
です。
4.run_prettify.jsの編集
そのままでは¥(半角バックスラッシュ、半角円マーク)に関するsyntax errorが出てしまうので、¥を¥¥で置換します。
5.コピペ
JUGEMのHTMLとかCSSをそのままいぢくってもなかなか良い結果にはなるとは思いますが、後でHTMLとかCSSをいぢって独自のスキンにする時に地獄を見そうな気がしたので、
そのままコピペではなく、フリースペースを使いました。
JUGEMの管理画面にある
デザイン→▼サイドバー編集→フリースペース
から、フリースペースの5番を選択、編集します。
で、フリースペースの「内容」に、
<script type="text/javascript">
<!--//
// 編集したrun_prettify.jsの中身をここにコピーする
// (中略)-->
</script>
<style type="text/css">
<!--
/* prettify.cssの中身をここにコピーする */
/* (中略) */
-->
</style>
で、公開する設定にして保存。
6.JavaScript/CSSを反映させるための設定
このままではページの最下部にフリースペースの5番が行ってしまい、反映されません。そこで、HTMLを編集し、先ほどのフリースペースをheadタグの中にぶち込みます。
JUGEMの管理画面にある
デザイン→HTML・CSS編集
を選択し、HTML編集フォームから、
<!-- BEGIN freespace5 -->
<h3>{freespace_title5}
</h3><div class="footer_contents">
{freespace_contents5}
</div>
<!-- END freespace5 -->
そして、次に、
</head>
と書いてあるところを探します。
そして、その直前にペーストします。
さらに、
<h3>{freespace_title5}</h3>
<div class="footer_contents">
と
</div>
を削除して、
<!-- BEGIN freespace5 -->
{freespace_contents5}
<!-- END freespace5 -->
</head>の直前に来ていれば完成です。
<pre class="prettyprint"><code>~</code></pre>にコードを書き込んでみて、下の例のようになればOKです。
お疲れ様でした。

※なお、変に広い改行スペースになってしまうため、記事の自動改行は無効にした方が良さそうです。
※また、自分の環境ではコード部に行番号を入れる設定に(classにlinenumsを追加)すると、行番号がズレてしまったので、cssの設定でclassがlinenumのやつにpadding-right:10px;の設定を入れてます。
コメント
カテゴリー
最新記事
(07/31)
(07/14)
(08/19)
(07/16)
(06/11)
カレンダー
アーカイブ
AD
PR

